Heroku

Heroku est un Paas (service en ligne) qui nous permet de déployer, gérer et faire tourner des applications (Node.js, Python, Go, Scala, Ruby, Clojure, Java et PHP) sur des containers Linux appelés dynos (infrastructure Heroku) et offre un Dashboard d’administration plutôt bien fait.
Une application au sens Heroku est un ensemble de fichiers source ainsi qu’un fichier de dépendances (package.json pour du Node) et un Procfile (qui défini les commandes pour lancer les différentes instances des composants de votre application).
La méthode de déploiement préconisée sur l’infra Heroku est la CLI Heroku avec Git bien qu’il soit possible d’utiliser leurs API ou l’intégration GitHub.
Terminologie
- les Dynos sont des containers Unix virtualisés isolés, qui fournissent l’environnement requis pour lancer une application
- un Slug est une archive compressée regroupant les sources, les dépendances, le runtime et les éléments compilés par le système de build
Fonctionnement
Pré requis
Pour déployer une application NodeJs sur Heroku, il faut disposer en local de :
- Nodejs et npm
- client git
- CLI Heroku à installer :
Déploiement
Pour une nouvelle app Heroku
Exécuter les commandes suivantes une fois un nouveau shell ouvert dans le dossier de votre projet, en utilisant la CLI Heroku :
heroku login # demande les login/pass de votre compte heroku heroku create nomDeVotreAppli --region eu # cré un projet nomDeVotreAppli sur heroku et le git remote associé git push heroku master # déploie les sources et lance le process de Build sur heroku
Pour une app Heroku existante
Si l’on souhaite reprendre une application existante sur Heroku et pousser nos sources (en local sous git), il faudra ajouter le git remote associé à l’application Heroku via un heroku git:remote -a nomDeVotreAppli
et vérifier avec un git remote -v
Vie de la dyno
Il est possible de surveiller l’état de nos dynos grâces aux commandes suivantes :
heroku info # liste toutes les caractéristiques de la dyno
heroku logs --tail # suit les logs (équivalent à un tail -f en bash)
heroku ps # affiche le nombre et l'état des dynos (runnig, crash etc)
heroku ps:scale web=3 # augmente le nombre de dynos pour cette instance à 3
heroku open # ouvre l'URL de votre appli hébergé dans votre Navigateur !
heroku git:clone -a nomDeVotreAppli # récupère les sources du code déployé
heroku config:add TZ="Europe/Paris" # corrige le Timezone pour Paris 😀Pour la modification de la Timezone (dans l’ex précédent « Euruope/Paris ») se référer à la base de données TimeZone (tz database).
Pour lancer l’appli web en local et vérifier notre procfile, heroku nous propose la commande : heroku local web
Nous avons également la possibilité d’accéder à un shell bash sur notre instance via la commande : heroku run bash
RAM
La mémoire étant limitée (surtout pour les plans gratuit et hobbie 512Mo) il faut pouvoir surveiller la consommation mémoire de sa dyno, il est possible d’utiliser une Heroku Lab (fonctionnalité expérimentale) qui est le log-runtime-metrics, qui comme son nom l’indique va logger visible dans PaperTrail ou les logs heroku la consommation mémoire :
heroku labs:enable log-runtime-metrics # installe la fonctionnalité
heroku labs:disable log-runtime-metrics # commande pour la désinstaller
heroku restartVariables d’environnements
Les variables d’environnements peuvent être settées de différentes façon.
Local
En local, heroku nous mets à disposition le fichier .env pour y positionner les variables d’environnement souhaités.
Sur notre dynos
Un set de commandes dédiés aux créations/suppressions de variables d’environnement sont disponibles pour nos instances Heroku :
heroku config:set NODE_ENV="production" # pour setter la variable d'environnement NODE_ENV
heroku config # visualiser les variables d'environnement de la dyno
heroku config -a nom-app-heroku # pour lister les vars de cette app spécifiquement
#=== monApp Config Vars
#NODE_ENV: production
#NODE_PORT: 8080
#PAPERTRAIL_API_TOKEN: xxxxxxxxxxxxxxx
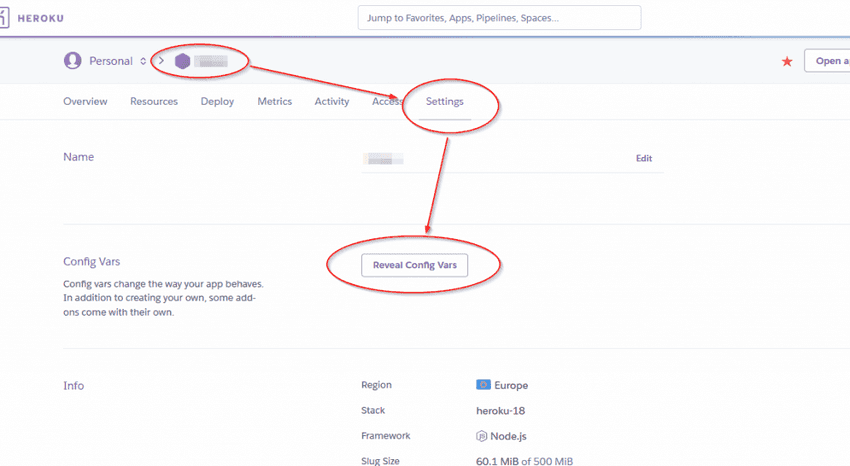
heroku config:unset NODE_PORT # pour supprimer la variableInterface Web Heroku
Troubleshooting
J’ai été confronté à une impossibilité de démarrer mon projet (Nextjs/Node) sur Heroku, qui après un git push heroku tentait d’effectuer le npm build de mon package.json plusieurs fois avant de tomber en timeout… et le heroku logs -t me donnait :
State changed from starting to crashed
Error R10 (Boot timeout) -> Web process failed to bind to $PORT within 60 seconds of launch
Stopping process with SIGKILL
Process exited with status 137La solution m’a été apportée par cet issue Github dans lequel il est question d’une entrée prestart (entrée de npm scripts) qui permet d’exécuter une commande avant un npm start, et en cherchant dans la doc Heroku on trouve qu’il existe également 2 entrées scripts spécifique à Heroku heroku-prebuild and heroku-postbuild et un post SO sur la différence entre les prestart et heroku-prebuild.
heroku-prebuild m’a donc sauvé de ces erreurs et on peut y placer le build de NextJS sans limite de temps !
Addons
Heroku propose un système d’add-ons, permettant d’outiller notre environnement, avec par exemple un PaperTrail :
heroku addons:create papertrail # ajoute l'addon PaperTrail
heroku addons # liste les addons 'installés' sur notre dyno
heroku addons:open papertrail # ouvre la page web de PapertrailLes addons installés sont également accessible aussi depuis l’onglet ressources de notre dyno.
Addons intéressants
PaperTrail : centralise les logs de nos différentes dynos ou apps et propose une WebUI permettant de filtrer les évènements
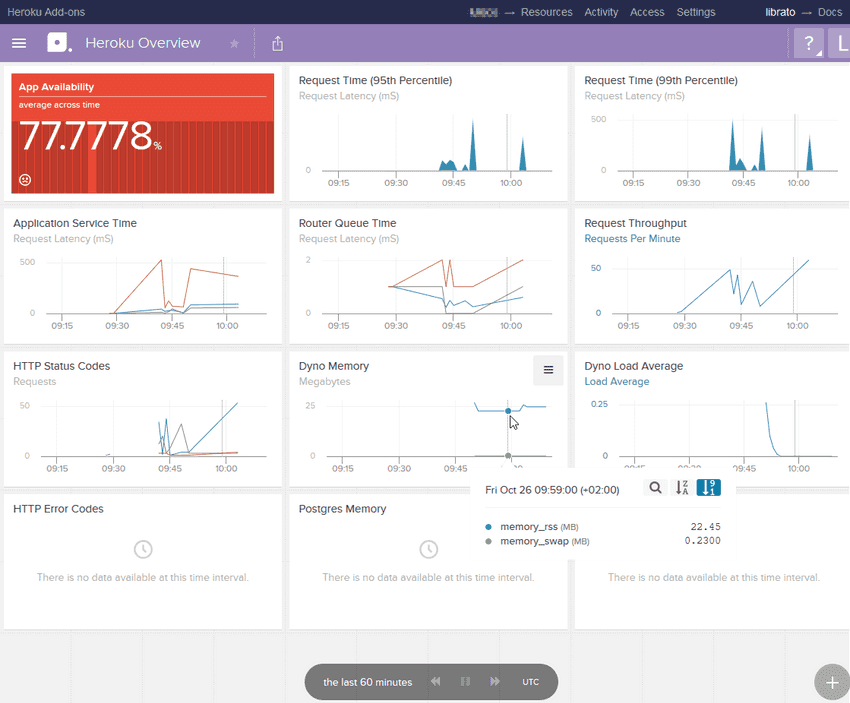
Librato : permet de monitorer vos dynos et propose une interface sympa