Performances web
Vaste sujet, l’amélioration des performances web permet aux acteurs du web de se distinguer de leurs concurrents et d’améliorer le confort de navigation de leurs utilisateurs.
La difficulté coté Front-End les mesures sont confrontés aux aléas de l’infrastructure et ressources.
Pondération
D’après le document de Lighthouse 🚨 expliquant le fonctionnement de son scoring, les métriques mesurées sont pondérés comme suit (du plus important au moins important):
- 5X – TTI : Time To Interactive
- 4X – Speed Index (définition)
- 3X – FCP : First Contentful Paint
- 2X – FCI : First Cpu Idle
- 1X – FMP : First Meaningful Paint
- 0X – EIL : Estimated Input Latency
Outils online
Google nous préconise un ensemble d’outils indispensables pour mesurer les Core Web Vitals qui sont les mesures vitales des performances de nos sites et nous explique comment interpréter les résultats (pdf) :
- Lighthouse : outil open-source, permettant d’améliorer la qualité de vos pages web en fournissant un score et des conseils d’améliorations
Lighthouse est disponible dans _les DevTool_s de Chrome, en CLI (pour de la CI par ex avec un budget.json), module Node, ou interface web (PageSpeed Insights) - PageSpeed Insights (utilise Lighthouse depuis 11/2018).
Google mets à disposition un module PageSpeed pour Nginx et Apache permettant de faciliter et améliorer le caching notamment et met à dispo une interface d’admin. (plus d’infos) - WebPageTest (par ex.): donne une vue détaillée de toutes les requêtes (waterfalls) ainsi qu’un scoring (cf screenshot) accompagné de conseils
WebPageTest existe en CLI ou Node module - TestMySite ☠ : donne un score macro pour les perfs Mobiles et aussi par pages/URL (possibilité de comparer avec d’autres domaines) et se base sur Webpagetest et PageSpeed Insights (Lighthouse) qu’il vaut mieux privilégier
Tiers
- SiteSpeed.io
- PWMetrics (utilise Lighthouse) Progressive web metrics
- Lightcrawler (utilise Lighthouse)
- GTmetrix
- Critical (CLI et Node module) permet d’extraire le Critical CSS pour l’inliner dans le HTML rendu coté serveur
- Gatling (CLI ou client lourd) outil de test de charge
- K6
- Apache ab outil de test des performances du serveur web
- Siege (article) outils open source de tests de régression test et benchmarking
- listing d’outils (dont ceux pré-cités)
Il est possible d'utiliser les Navigation Timing API et Resource Timing API de Playwright (également de Pupeteer) (examples de code](https://www.checklyhq.com/learn/headless/basics-performance/))
Screenshots
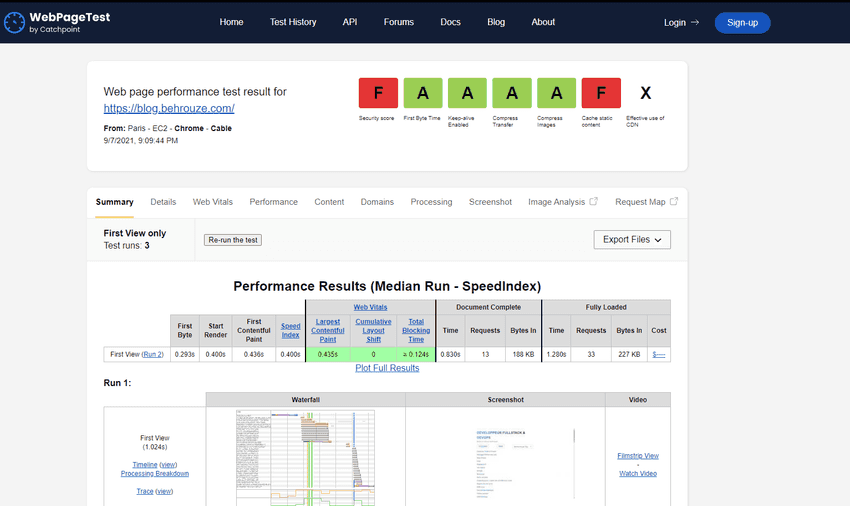
WebPageTest
webpagetest.org pour blog.behrouze.com
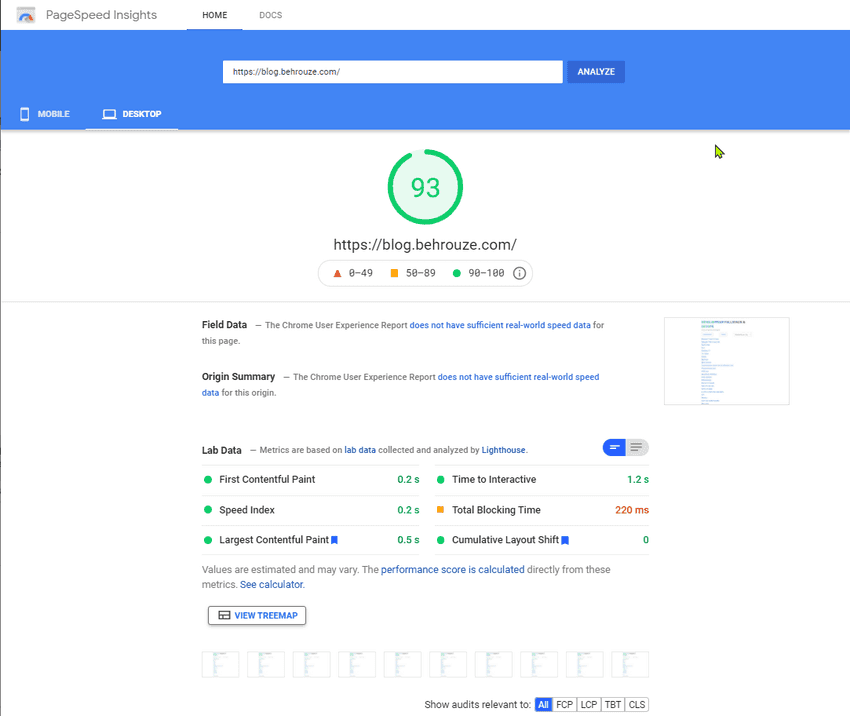
PageSpeed Insights
Pagespeed Insight sur pour blog.behrouze.com
requêtes SQL de CrUX (Chrome User Experience)
Il est également possible d'exécuter des requêtes SQL dans Google BigQuery lorsque notre site génère suffisamment de traffic :
Liens
- le rapport du httparchive.org State of the Web met à disposition des indicateurs globaux historisés (depuis 2010) mis en graphique
- un article critique sur l’usage du SpeedIndex
- article détaillé sur le TTI
- Perf et SEO et l’outillage de l’agence fasterize (pdfs)
- Blog SpeedCurve avec un article comparant répartition des indicateurs entre Desktop et Mobile un autre sur les métriques de rendu
- aperçu des optimisations possibles coté architectures de webapps
- CrUX (requêtes SQL dans Google BigQuery) et l’interface simplifiée CrUX Dashboard
- Suite de tuto Google pas à pas sur web.dev
- Loading Third-Party JavaScript (chargement de scripts Tiers par Addy Osmani et Arthur Evans)
- User Timing API JS
- The cost of JavaScript in 2019 par Addy Osmani à la perfmattersconf