Réécriture complète de la documentation React
Dan Abramov vient de Tweeter un lien vers une nouvelle version de la documentation du hook UseState, actuellement en version Beta (beta.reactjs.org).
we’ve been trying some tweaks to how the information is structured in the react docs beta api reference. would love to hear what you like/dislike about this useState page! https://t.co/pOv6x4AZoY
— дэн (@dan_abramov) February 3, 2022
Pour le moment 2 parties de la documentation, la partie tutos Learn React (finalisée à 70%) et la partie documentation d'API API Reference (finalisée à 5%).
Les 1ers feedbacks de développeurs quand à la question de Dan font remarquer que dans la forme, on a l'impression d'etre dans un tuto d'API plutot que dans une doc d'API qui sont souvent (trop) sobre et straight to the point 🎯. Et des alternatives sont ausi tôt proposés ! Quel Reactivité 😁:
for the people who wanted it to be more terse, do you prefer this version? https://t.co/8jzryFtuYO
— дэн (@dan_abramov) February 3, 2022
Nouveau design de React Docs
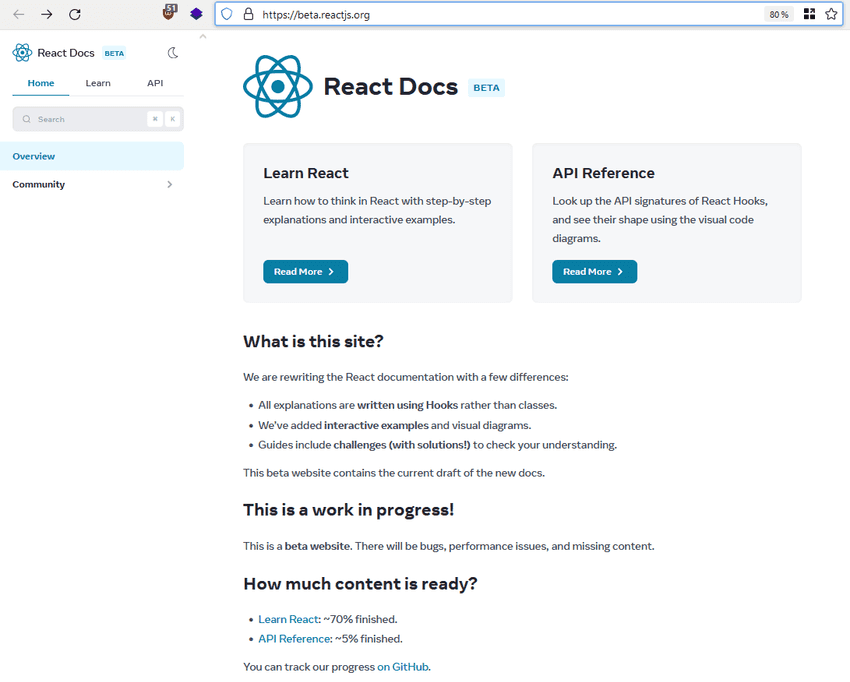
Nouveau code couleur, clean, appaisant, information claire et aérée.
All explanations are written using Hooks rather than classes. We’ve added interactive examples and visual diagrams. Guides include challenges (with solutions!) to check your understanding.
Page d'accueil beta.reactjs.org

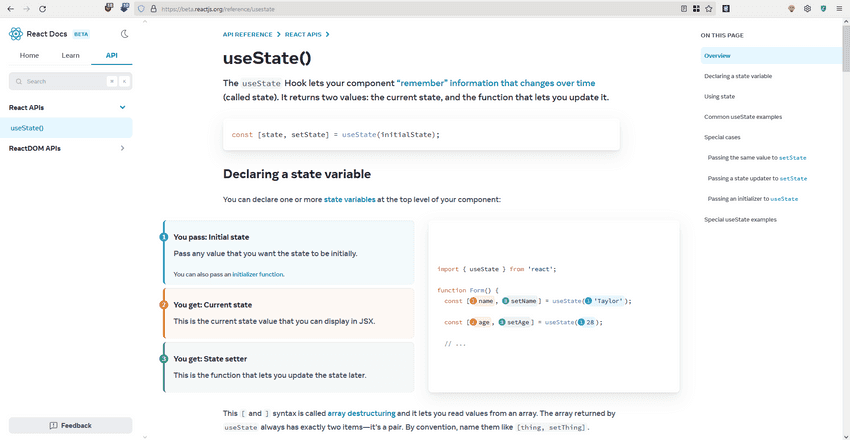
Documentation du 1er hook useState
Cette nouvelle mouture de la documentation React est super claire et très clairement orienté vers les débutants par exemple ci-dessous avec un lien vers l'array destructuring. On voit aussi qu'il y a une juxtaposition du code et des explication avec une utilisation judicieuse de couleurs pour faire le lien. Dernier point, des exemples interactifs sont inclus dans la doc, ce qui permet de manipuler directement le code en la lisant.