VSCode WSL
Il peut arriver de devoir utiliser Windows, même pour du développement Javascript 🙄. Cela peut être nécessaire si on est contraint d'utiliser des outils exclusivement disponible (ou plus complet/stable) sous Windows (ex Visual Studio, Teams etc). On peut également préfèrer utiliser WIndows pour sa stabilité et le support de matériel (drivers/soft de gestion non dispo sous Linux).
Pourquoi vouloir un Linux sous Windows
Développement Javascript
L'outillage pour développer en Javascript est plus fourni sous Linux ou Mac OS, et il arrive parfois de devoir recompiler des binaires dont dépendent certains packages npm... et là sous Linux ca peut etre relou 🤔 mais sous Windows 😱😱😱 ca peut relever du parcours du combatant.
Exemple
Dernier exemple en date (j'étais alors sous Ubuntu) le package npm bundlesize nécessitait une compilation qui nécessitait make, gcc, g++ (découvert bien sur après avoir décortiquer les logs du npm i...)
WSL à la rescousse
Depuis 2016, Microsoft a bien compris que nous autre développeurs allaions fuire vers Mac OS ou Linux s'il ne faisait rien pour nous retenir. Il est désormais possible d'avoir un environnement Linux tournant sous Windows 10 sans nécessiter de VM grace à WSL 🎉Visual Studio Code
VSCode ❤ WSL
Pour pouvoir travailler serainement dans VSCode avec l'outillage disponible sous Linux, Microsoft à mis en place une usine à gaz dont la compléxité nous est complètement abstraite (sauf lors de l'install/configs).
Les étapes pour coder sous Linux dans Windows, installer :
- Vscode
- environnement Linux via WSL
- l'extension VSCode Remote Development extension pack
A partir de là ne pas oublier que l'environement courant est celui disponible dans la distribution WSL
Ouvrir un projet
Pour ouvrir un dossier et utiliser VSCode Linux, il faut ouvrir VSCode dans WSL en se positionnant dans le dossier souhaiter et exécuter un code ., mais pour les lancements suivants, nous pouvons uitiliser l'historique de VSCode sans devoir passer par un terminal pour ouvrir ce meme dossier.
Attention aux filesystems
Il peut etre tentant de mettre ses sources dans un dossier disponible "directement" sous Windows, mais cela pose de gros problème de permformances, il y a une sorte de translation pour pouvoir accéder depuis WSL au système de fichier de l'OS hote (Windows).
Les build npm, les installations npm i etc seront d'une lenteur...
Accès aux dossier WSL
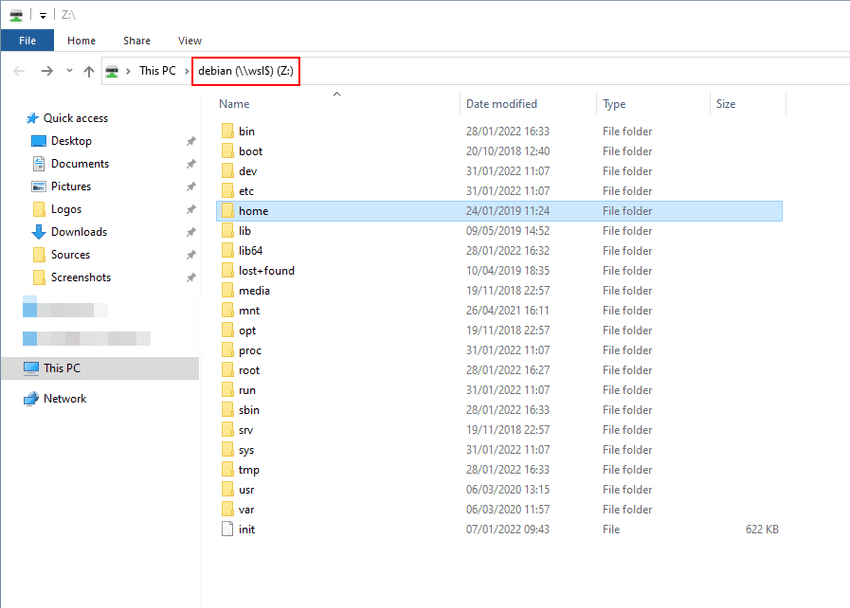
Il est parfois utile voir nécessaire de vouloir accéder aux dossiers du WSL directement depuis l'explorateur Windows, pour cela nous disposons d'un raccourci :
\\wsl$
# ou encore
\\wsl$\<nom-distribution>et il est même possible de monter ce dossier en tant que lecteur sous Windows :

Debug
Debugger une application Nodejs lancée à travers WSL
Il suffit de rajouter l'attribut "useWSL": true dans le launch.json
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/bin/www",
"useWSL": true
}Misc
Pièges à éviter
Si aucun terminal ne s'ouvre dans VSCode, le petit piège à éviter c'est que VsCode doit être installé en version 64 bits. J'aurai pu éviter de perdre du temps si je l'avais installé avec Chocolatey...WSL peut planter au démarrage de la machine avec une erreur Error: 0x800703fa il suffit de rebooter ou de relancer le service qui gère le l'instance du sous-système Windows pour Linux:
sc queryex LxssManager
sc start LxssManagerJuste un shell Linux dans VSCode
Une autre configuration, moins intégrée, consiste pour ceux qui souhaitent juste disposer d'un shell Linux depuis le dans le terminal intégré de VSCode de configurer wsl comme shell de VSCode dans les User Settings (CTRL + , ) le chemin vers le binaire bash de WSL:
"terminal.integrated.shell.windows": "C:\\WINDOWS\\System32\\wsl.exe"doc MS à propos du Terminal Intégré de VSCode