yarn v3 et VSCode
Le passage de l'un de mes projets à Yarn V3 (ultra rapide grâce a son Plug & Play, zéro install et DX plus sympa que npm entre autres) m'a fait perdre quelques heures précieuses à cause d'un problème lié au fait que Typescript utilise le dossier node_modules pour trouver les librairies installées.
voir [[cheat-sheets|install yarn v3]]
VSCode ne trouve plus les modules installés
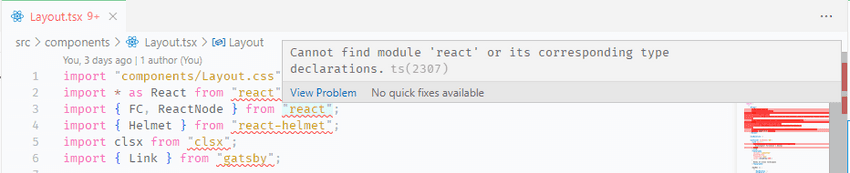
Voilà le résultat bien moche que j'ai obtenu suite à mon passage de npm vers Yarn v3 ☹ :

VSCode ne parvient plus a trouver ses modules avec à chaque import de module de package npm, des erreurs du type :
Cannot find module 'react' or its corresponding type declarations.ts(2307)
Solution
D'après la doc de Yarn:
Smart IDEs (such as VSCode or IntelliJ) require special configuration for TypeScript to work when using Plug'n'Play installs.
Voici les étapes qui ont permis de résoudre cette erreur ts2307, notamment l'utiliation des yarn sdks:
- installer la dernière version de typescript en dev dependency(VSCode utilise par défaut une version embarquée de typescript qui n'est pas la dernière)
- générer le yarn base SDKs et les settings pour VSCode via un
yarn dlx, en complément voir les yarn editor SDKs et la procédure spécifique à VSCode - configurer VSCode pour utiliser ce dernier
Installations
yarn add -D typescript@latest
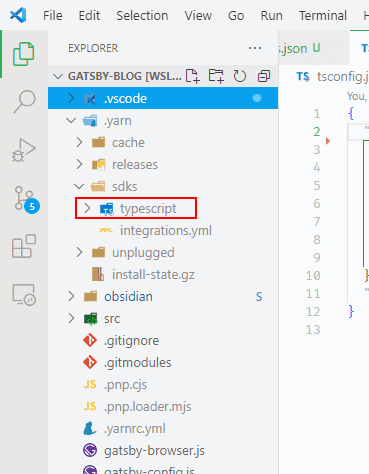
yarn dlx @yarnpkg/sdks vscodecela va créer un dossier spécial .yarn/sdks/typescript :

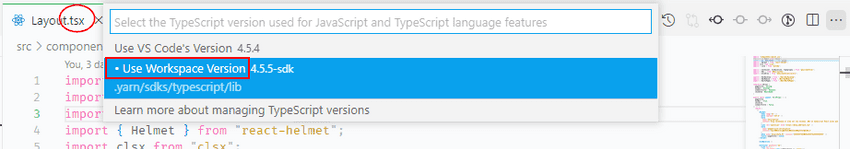
Se positionner sur un fichier typescript (ex .ts ou .tsx) puis CTRL + SHIT + P et saisir Typescript: Select Typescript version... pour enfin sélectionner la version de Typescript présente dans le Workspace précédement installée :

Liens
- voici le post SO qui m'a mis sur la voie
- un autre post Medium intéressant sur un setup Yarn3 Typescript